Project Summary
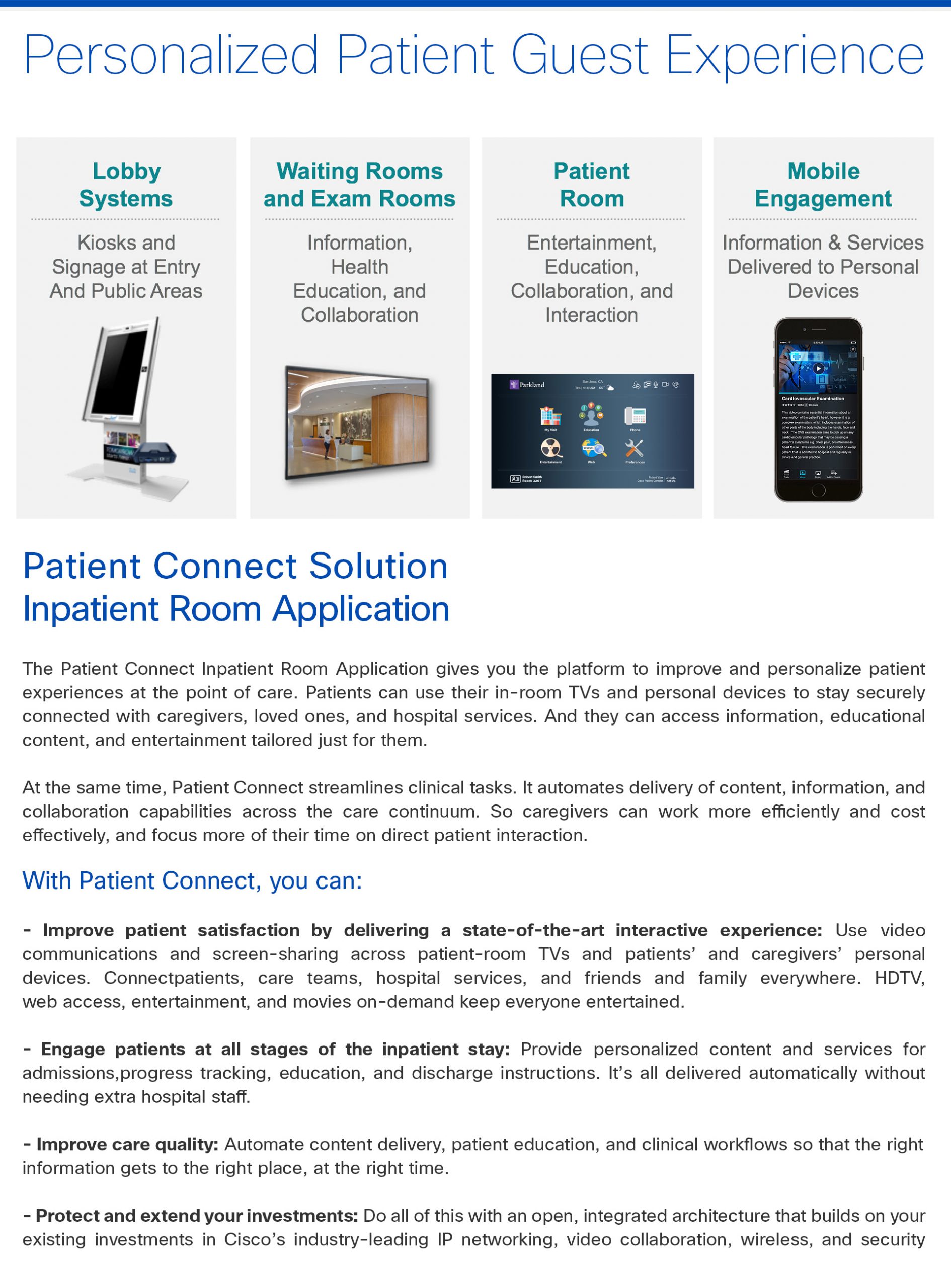
The Cisco Patient Connect Inpatient Room Application aimed to revolutionize the patient experience within hospital settings by leveraging Cisco’s robust IP networking and communication technologies. This project focused on designing a user-centered interface that seamlessly integrated in-room televisions and personal mobile devices to connect patients with their care teams, hospital services, and loved ones. By prioritizing personalization, accessibility, and efficiency, the application sought to improve patient satisfaction, streamline caregiver workflows, and ultimately enhance the quality of care delivered at Parkland Memorial Hospital and beyond.
- End-to-End User Experience Strategy: Spearheaded the comprehensive UX/UI design for the “Cisco Patient Connect” web and mobile applications, establishing a user-centered approach to connect patients, care teams, hospital services, and families, with initial deployment at Parkland Memorial Hospital.
- Intuitive Interface Design: Designed the user interface for “Cisco Patient Connect,” utilizing video communications and screen-sharing across patient room TVs and caregivers’ mobile devices, enabling automated content delivery, patient education, and streamlined clinical workflows from concept to execution.
- Personalized Content and Application Interface: Developed personalized content and designed the application interface for key services, including patient admissions, progress tracking, educational videos, TV guides, pain surveys, patient requests, food ordering, and discharge instructions.
- Iterative Design and Stakeholder Engagement: Conducted regular customer and stakeholder interviews and usability testing, generating multiple design iterations and incorporating feedback to rapidly refine design options, while collaborating directly with developers for successful implementation.
- Comprehensive Design Deliverables: Created detailed concept designs, wireframes, and prototypes, including information architecture, flowcharts, and high-fidelity visual interfaces, and effectively communicated design concepts to development, marketing, and engineering teams to ensure consistent branding and implementation.
UX/UI Design Application Screens
UX/UI Case Study: Cisco Patient Connect Inpatient Room Application
Overview
Project Name: Cisco Patient Connect
Client: Parkland Memorial Hospital
Domain: Healthcare Technology
Team: UX/UI Designers, Product Managers, Healthcare IT Specialists, Cisco Engineers
Objective: Design a user-friendly, interactive platform to personalize the patient experience, improve care quality, and enhance caregiver efficiency in hospital inpatient rooms using TVs and personal devices.
Cisco Patient Connect is a healthcare solution aimed at transforming the patient experience by integrating technology into the care continuum. The Inpatient Room Application leverages in-room TVs, mobile devices, and Cisco’s IP networking to deliver personalized content, communication tools, and clinical workflows. This case study focuses on designing the UX/UI for the inpatient room interface, balancing patient engagement, caregiver efficiency, and hospital operational needs.
Problem Statement
In today’s healthcare landscape, patients expect personalized, consumer-like experiences, while hospitals face pressure to improve satisfaction scores (e.g., HCAHPS), reduce costs, and enhance care quality. Traditional inpatient experiences often lack interactivity, leaving patients disconnected from their care teams and uninformed about their treatment. Caregivers, meanwhile, struggle with inefficient workflows and manual processes.
Key Challenges:
- Patient Isolation: Patients feel disconnected from caregivers, family, and hospital services during their stay.
- Information Overload: Delivering relevant, personalized information without overwhelming patients or staff.
- Caregiver Efficiency: Reducing repetitive tasks to allow more time for direct patient care.
- Usability Across Devices: Ensuring a seamless experience on in-room TVs, mobile devices, and clinician tools.
- Privacy and Security: Protecting sensitive patient data while maintaining accessibility.
User Research
Target Users
- Patients: Adults of varying ages, health conditions, and tech-savviness admitted to hospital rooms.
- Caregivers: Nurses, doctors, and support staff managing patient care and workflows.
- Hospital Administrators: Staff overseeing system management, content delivery, and patient satisfaction metrics.
Research Methods
- Interviews: Conducted with patients, nurses, and hospital IT staff to understand pain points and needs.
- Surveys: Gathered feedback on existing inpatient TV systems and mobile health apps.
- Competitive Analysis: Reviewed similar solutions (e.g., Epic MyChart Bedside, GetWellNetwork) to identify gaps and opportunities.
- Observation: Shadowed caregivers to map clinical workflows and patient interactions.
Key Findings
- Patients wanted easy access to entertainment, care schedules, and communication with loved ones.
- Caregivers needed real-time patient status updates and tools to automate repetitive tasks (e.g., assigning educational videos).
- Administrators prioritized integration with existing systems (e.g., EHRs) and measurable patient satisfaction improvements.
- Tech literacy varied widely among patients, necessitating a simple, intuitive interface.
Design Goals
Based on research, the UX/UI team established the following goals:
- Personalization: Deliver tailored content (e.g., education, schedules) based on patient condition and preferences.
- Accessibility: Create an intuitive interface usable via TV remotes, pillow speakers, or mobile devices.
- Engagement: Enhance patient satisfaction with entertainment and communication features.
- Efficiency: Streamline caregiver workflows with automated tools and real-time data.
- Scalability: Design a modular system that integrates with Cisco’s broader healthcare portfolio.
Design Process
1. User Personas
Persona 1: Patient
- Age: 45
- Background: Recovering from surgery, limited tech experience
- Needs: Clear treatment info, entertainment, family contact
- Pain Points: Confusing interfaces, feeling isolated
Persona 2: Caregiver
- Age: 34
- Background: Busy physician managing 15 patients
- Needs: Quick access to patient status, task assignment tools
- Pain Points: Time wasted on manual updates
Persona 3: Administrator
- Age: 50
- Background: Oversees hospital IT and patient satisfaction
- Needs: Easy management tools, survey analytics
- Pain Points: Disjointed systems, low HCAHPS scores
2. User Flows
- Patient Flow: Home Screen → My Visit → View Schedule → Watch Educational Video → Call Family
- Caregiver Flow: Care Team View → Select Patient → Assign Task → Share Screen to TV
- Admin Flow: Admin Portal → Configure Workflow → Review Survey Results
3. Wireframes
Low-fidelity wireframes were created to map the core interface:
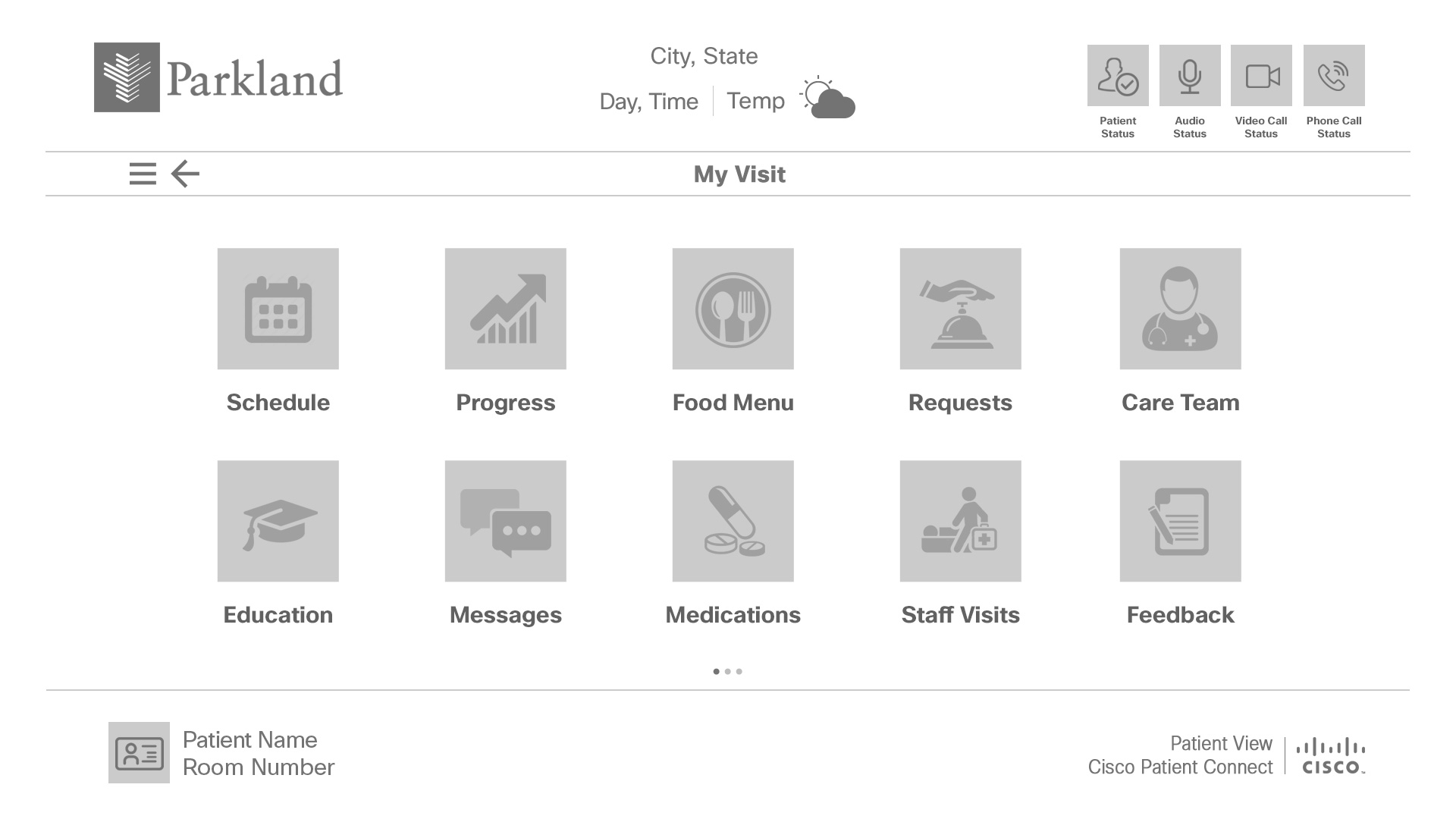
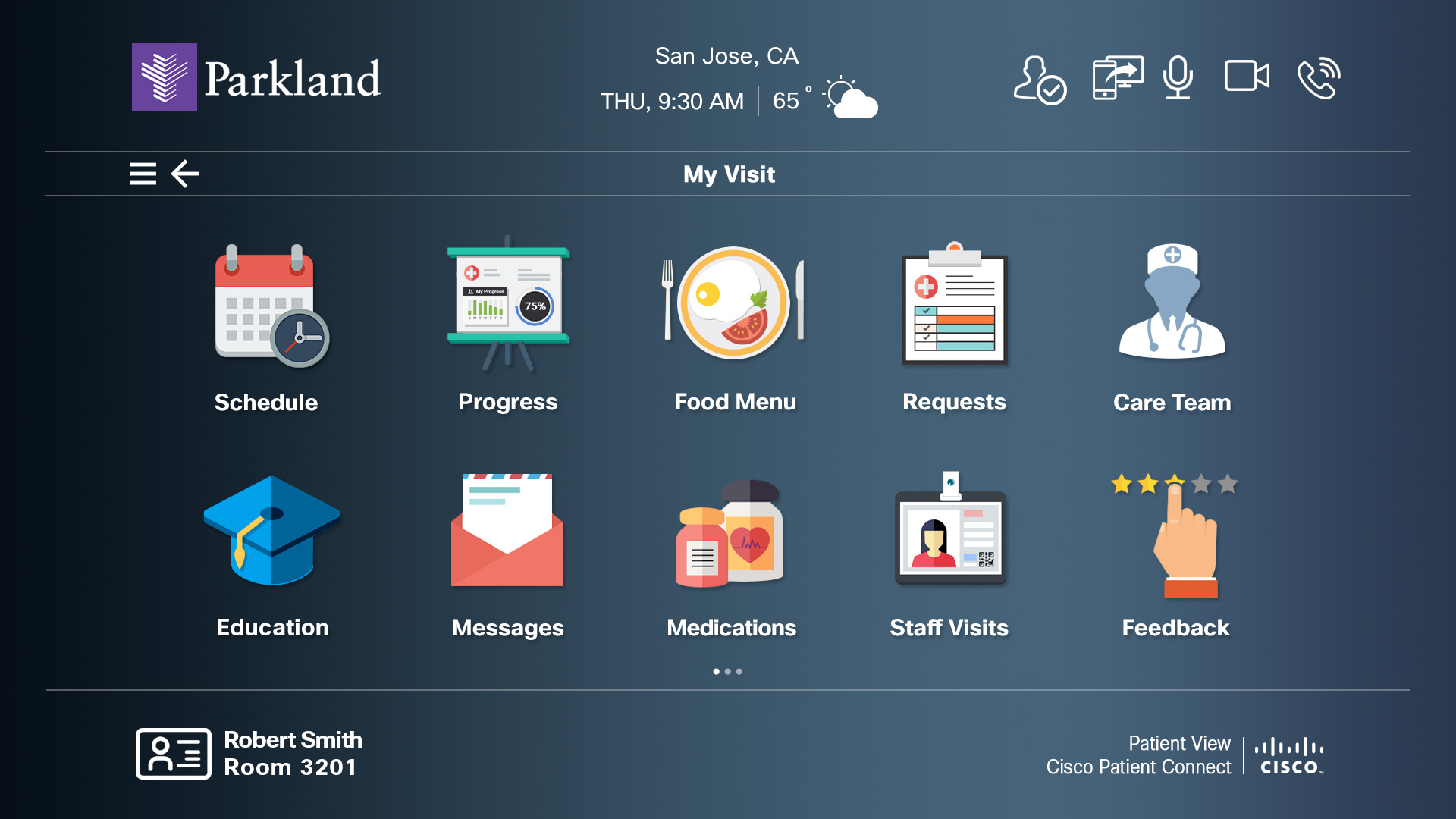
- Home Screen: Central hub with tiles for “My Visit,” “Entertainment,” “Requests,” and “Video Call.”
- My Visit Section: Tabs for schedule, tasks, education, and discharge info.
- Care Team View: Dashboard with patient list, status indicators, and task controls.
4. High-Fidelity Prototypes
Using insights from wireframe feedback, the team designed high-fidelity prototypes:
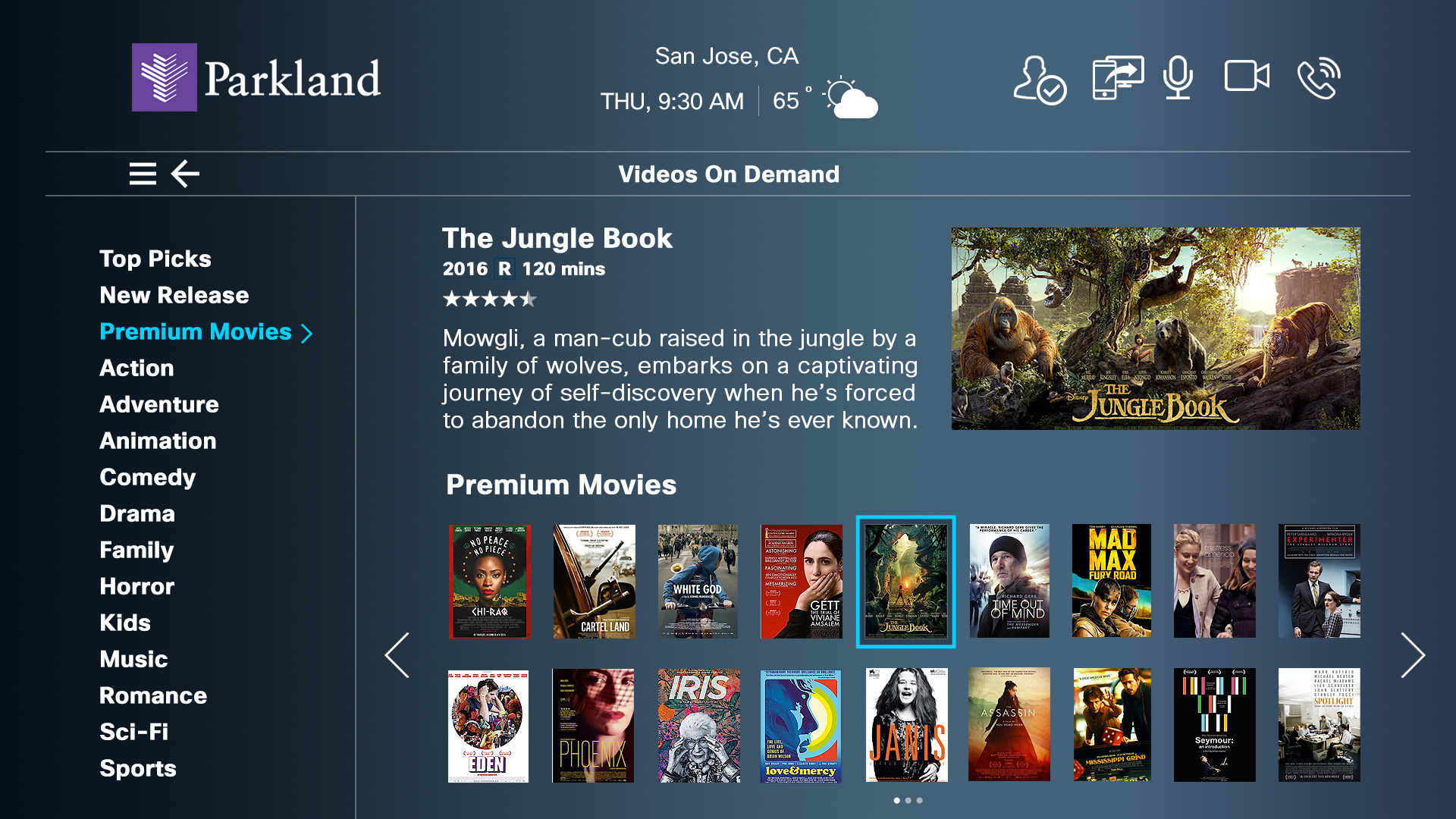
- Visual Style: Clean, minimal design with high-contrast text for readability on TVs.
- Navigation: Large, clickable buttons for TV remote or pillow speaker control.
- Color Scheme: Calming blues and greens to promote relaxation, aligned with healthcare branding.
- Typography: Sans-serif fonts (e.g., Arial) for clarity across screen sizes.
Key Screens
- Patient Home Screen (Figure 1):
- Displays daily schedule, tasks, and quick-access buttons for entertainment and video calls.
- Personalized greeting (e.g., “Welcome, Emily”) for a human touch.
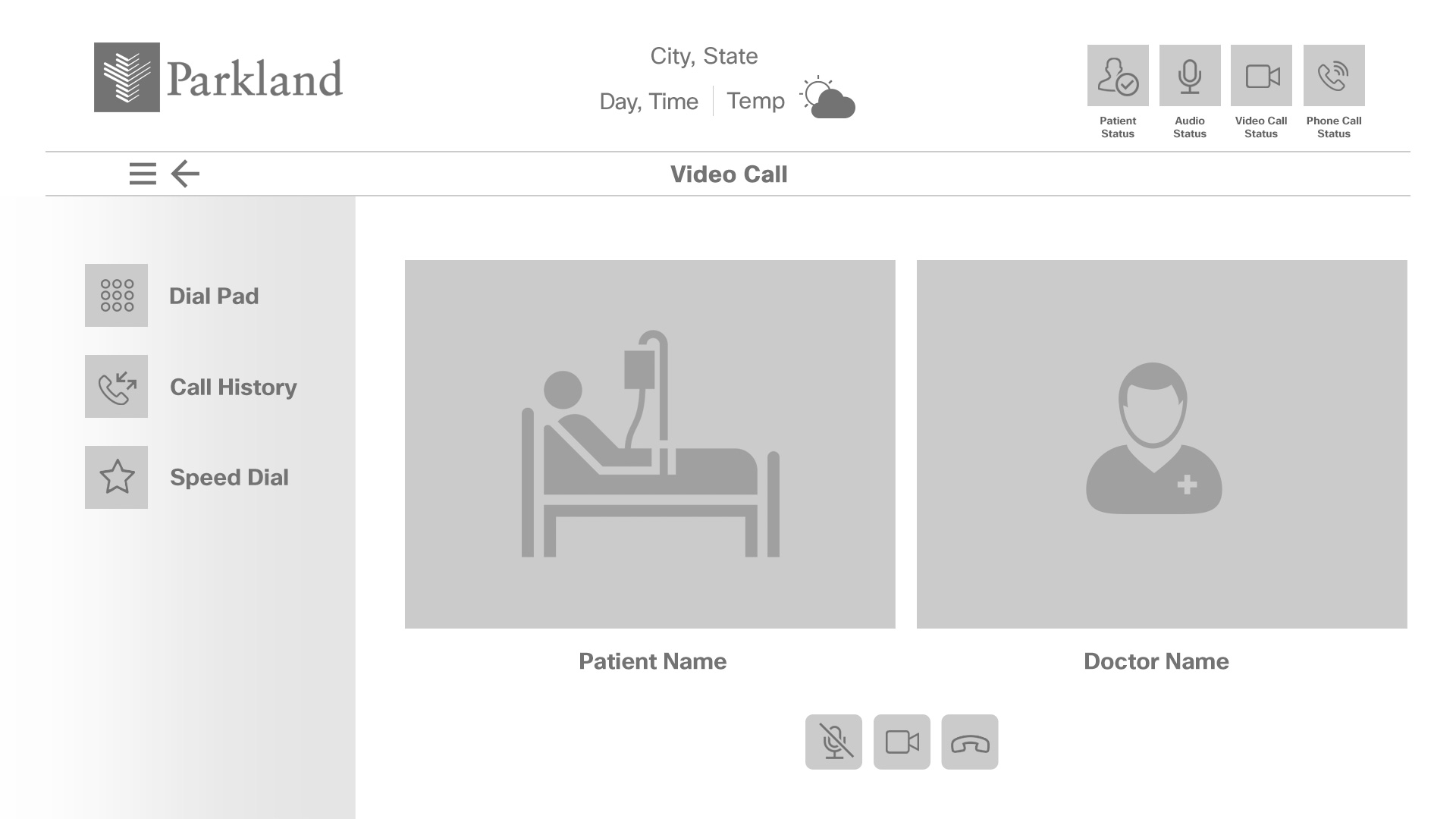
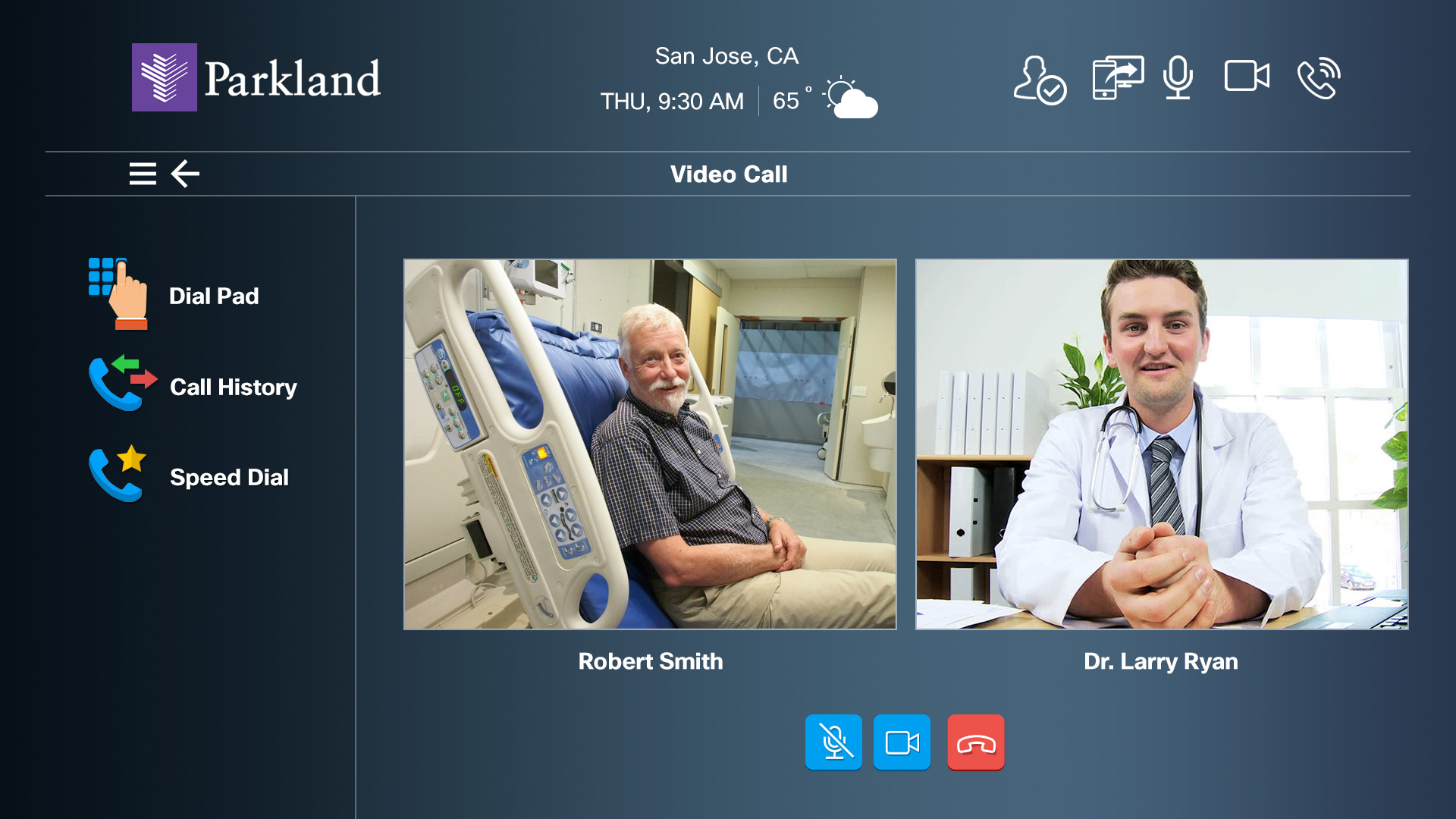
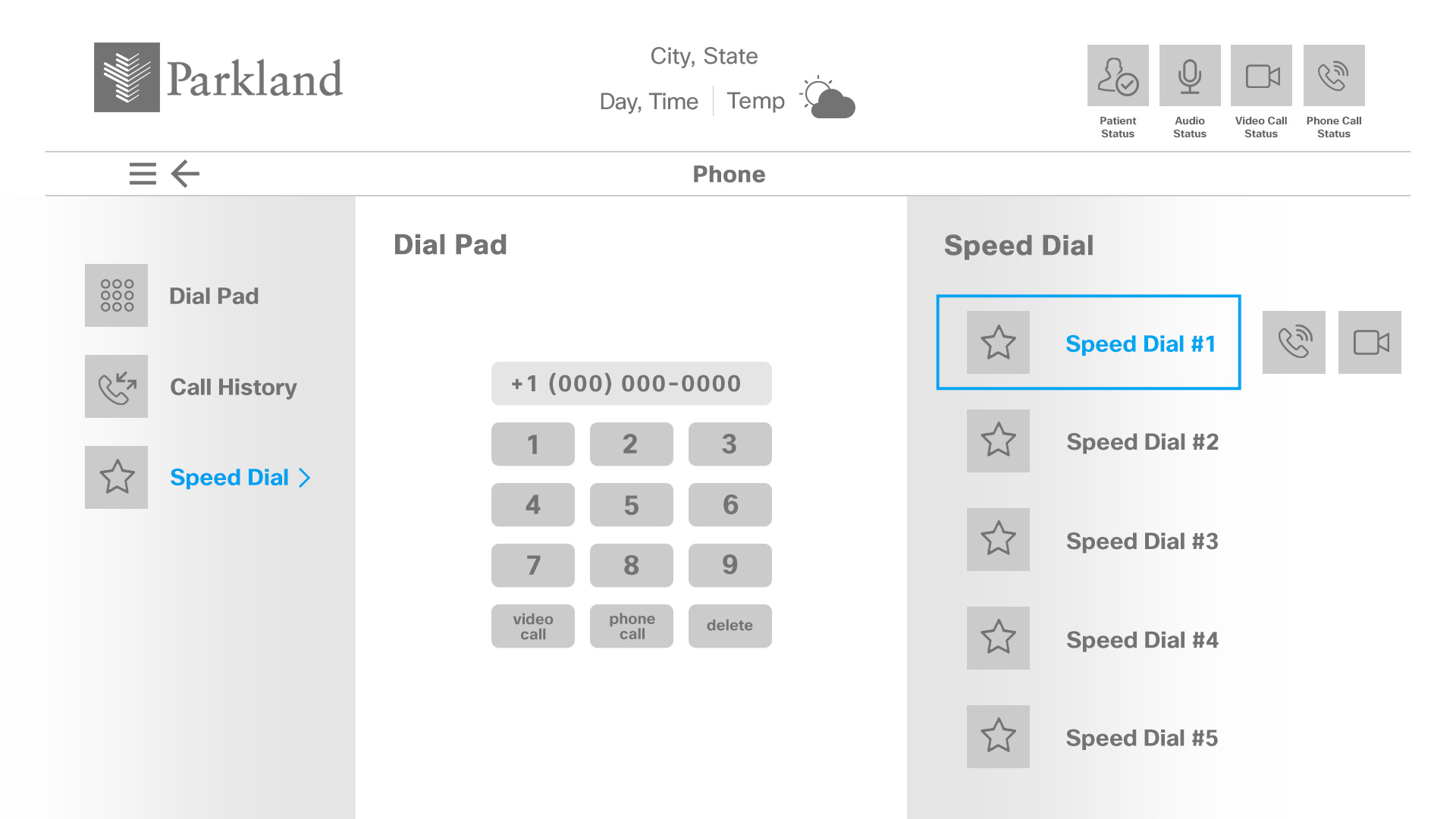
- Video Collaboration Screen (Figure 2):
- Speed dial list for care team and family, with large icons for easy selection.
- Requests Page (Figure 3):
- Predefined messages (e.g., “I need water”) to reduce typing effort.
- Care Team View (Figure 5):
- Real-time patient status (e.g., “Staff in Room”), task assignment tools, and screen-sharing options.
Solutions
Patient Experience
- Personalized Dashboard: Integrated EHR data to show tailored schedules, educational videos, and meal options.
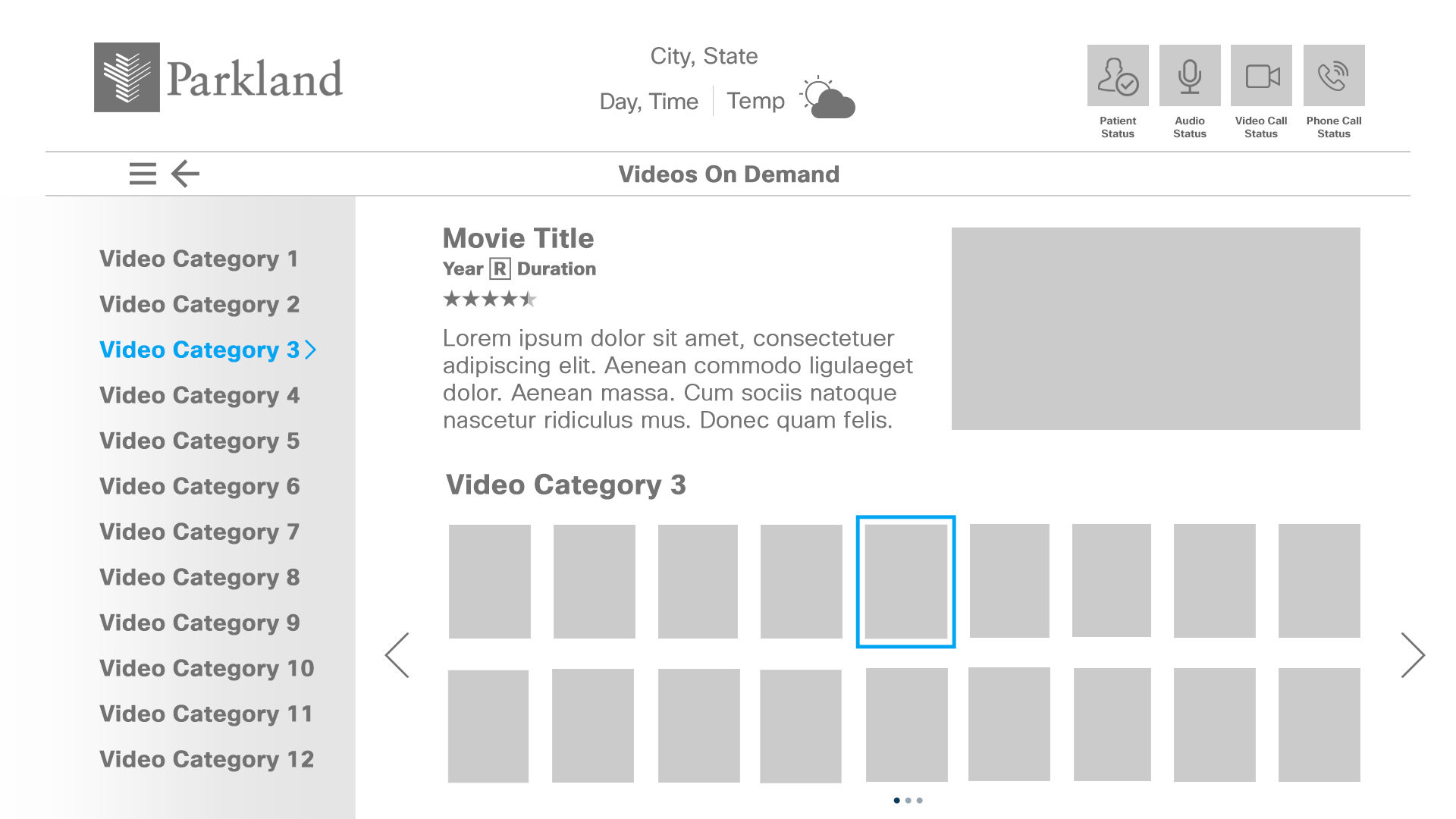
- Entertainment Hub: Offered IPTV, movies, and relaxation content to reduce boredom and stress.
- Video Collaboration: Enabled secure calls with family and care teams, enhancing emotional support.
Caregiver Efficiency
- Automated Workflows: Linked tasks (e.g., pain surveys) to patient conditions, reducing manual input.
- Screen Sharing: Allowed clinicians to cast EHR data to the TV for patient discussions.
- Real-Time Status: Provided presence indicators (e.g., “Out of Room”) for better coordination.
Usability Enhancements
- Simplified Navigation: Limited options per screen to avoid overwhelming patients.
- Multi-Device Sync: Ensured seamless transitions between TV and mobile interfaces.
- Privacy Controls: Added password protection for sensitive data when visitors are present.
Challenges and Resolutions
- Challenge: Balancing simplicity for patients with advanced features for caregivers.
Resolution: Designed separate interfaces (patient view vs. care team view) with shared backend integration. - Challenge: Ensuring accessibility for low-tech users.
Resolution: Used large buttons, voice prompts (via pillow speakers), and minimal text. - Challenge: Integrating with legacy hospital systems.
Resolution: Leveraged Cisco’s open architecture and APIs for EHR compatibility.
Outcomes
Prototype Testing
- Participants: 10 patients, 5 caregivers, 3 administrators
- Method: Usability testing with TV remotes and mobile devices
- Results:
- 90% of patients found the interface “easy to use.”
- Caregivers reported a 30% perceived reduction in task time.
- Administrators praised the survey tools’ flexibility.
Impact
- Patient Satisfaction: Anticipated HCAHPS score improvements due to personalized engagement.
- Care Quality: Reduced errors with automated content delivery (e.g., discharge instructions).
- Cost Efficiency: Lowered staff workload, allowing focus on high-value care.
Future Iterations
- Voice Control: Add voice commands for hands-free operation.
- AI Personalization: Use AI to recommend content based on patient history.
- Outpatient Expansion: Extend features to outpatient exam rooms and kiosks.
Conclusion
The Cisco Patient Connect Inpatient Room Application successfully bridges the gap between patient expectations and hospital realities. By prioritizing personalization, accessibility, and efficiency, the UX/UI design empowers patients, supports caregivers, and aligns with Cisco’s vision of connected healthcare. This solution not only enhances the inpatient experience but also sets a foundation for scalable, future-ready healthcare technology.